Cas Clients
La satisfaction de nos clients est au cœur de nos projets de site web, marketing et CRM.
Cas Clients
Cas Clients
La satisfaction de nos clients est au cœur de nos projets de site web, marketing et CRM.
Solutions
Intégration CRM
Générez plus de chiffre d'affaires
Web Design
Développez votre audience cible
Acquisition Marketing
Convertissez plus de contacts qualifiés
Précédent
Intégration CRM
Intégration CRM HubSpot
Centralisez vos données
Tableau de bord commercial
Prenez des décisions éclairées
Migration CRM HubSpot
Migrez vos données
Automatisation commerciale
Éliminez les actions manuelles
Segmentation de données
Ciblez vos séquences de vente
Installation téléphonie Aircall
Entretenez votre relation client
Service client
Fidélisez vos clients existants
Maintenance CRM
Entretenez vos données CRM
Précédent
Web Design
Audit de site web
Identifiez vos axes d'amélioration
Site internet de conversion
Convertissez votre audience
Thème CMS HubSpot
Refondez votre site rapidement
Développement Front-End
Créez un site web performant
Maintenance de site
Assurez une performance régulière
API & Synchronisation
Optimisez vos fonctionnalités
Précédent
Acquisition Marketing
Campagne Inbound Marketing
Attirez à vous les opportunités
Stratégie de copywriting
Captivez vos prospects
Automatisation Marketing
Industrialisez vos tâches
Email marketing
Diffusez le bon message
Stratégie SEO
Soyez le 1er sur Google
Tableau de bord marketing
Prenez des décisions éclairées
Google Ads
Captez votre cible
Stratégie réseaux sociaux
Maîtrisez votre e-réputation
Agence
Agence
Nous soutenons la croissance des entreprises à travers l’acquisition de nouveaux clients.
HubSpot
Expertise HubSpot
Découvrez nos services HubSpot
Plateforme CRM HubSpot
Découvrez les hubs HubSpot
Précédent
Expertise HubSpot
Précédent
Plateforme CRM HubSpot
Ressources
NOS RESSOURCES
Nos contenus aident les entreprises ambitieuses à signer et fidéliser des nouveaux clients grâce au web.
Média
Tous nos conseils pour booster votre stratégie digitale
Backstages
Découvrez les coulisses de notre agence
Modèles et Guides
Les ressources à télécharger qui vous feront gagner du temps
Glossaire
Toutes les définitions de nos expertises métiers
Webinaires
Les replays de nos webinaires marketing et RevOps
Youtube
Tous nos tutos et conseils pour développer votre business
Fermer
Que recherchez-vous ?
Suggestions populaires
Inbound Marketing
CRM
HubSpot
Affaires étrangères

Résumer cet article avec :

À propos
Plus de 250 employés
Paris, France
Affaires étrangères
Logiciels HubSpot
Marketing Hub
Sales Hub
Service Hub
Content Hub
Operation Hub
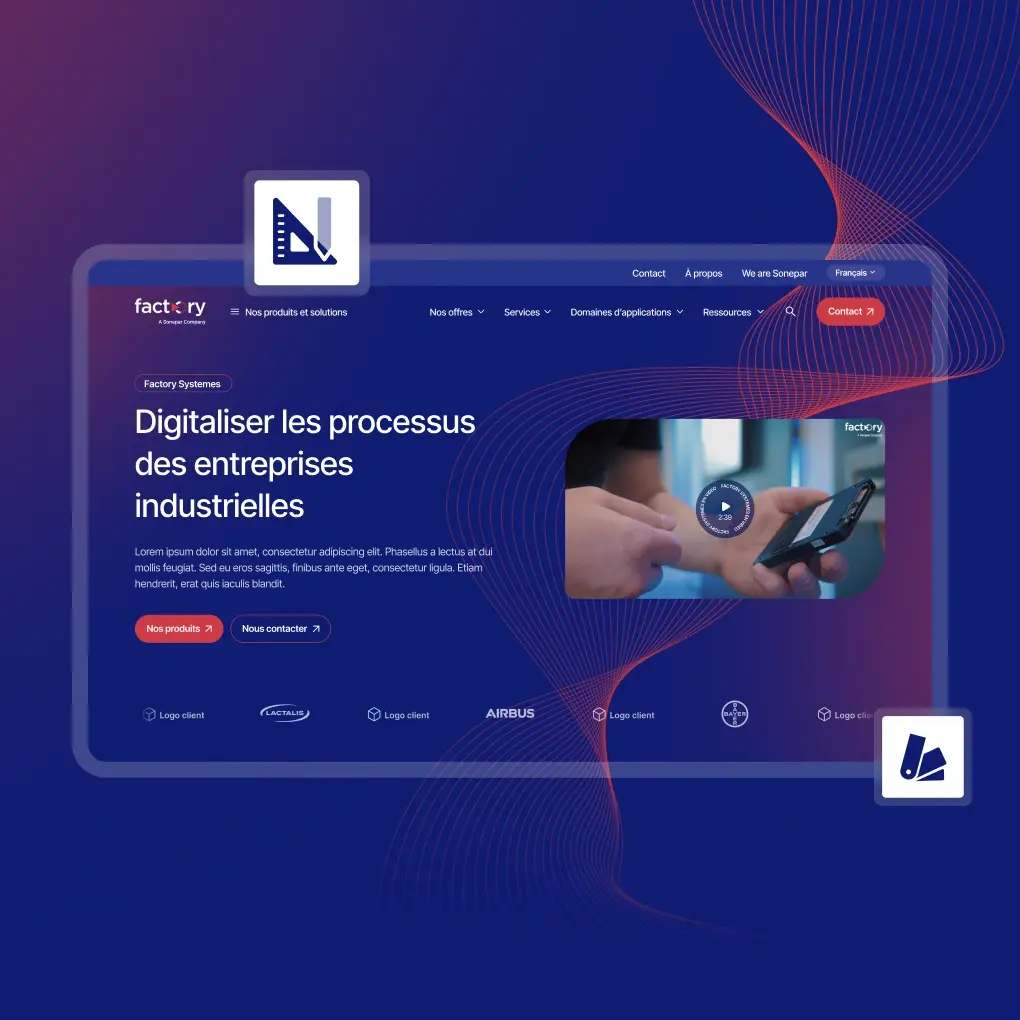
S'adressant à des interlocuteurs du monde entier, Business at OECD se doit d’augmenter sa visibilité sur le web. Dans ce contexte, l'organisme international a fait le choix de refondre totalement sa plateforme à travers le CMS Hubspot. Cette étude vous explique en détail les coulisses de la création d’un site web empruntant les codes d’un marketing créatif.
Créé en 1962, Business at OECD est un organisme politique international contribuant à la croissance et au développement d’entreprises de tous secteurs. Mettant en relation autant des multinationales que des PME avec les gouvernements membres de l’OCDE, elle promeut des économies compétitives et des pratiques commerciales durables.
Quelques informations sur Business at OECD :
À travers son site internet, Business at OECD s’adresse à des interlocuteurs du monde entier et de diverses structures : décisionnaires en entreprises, organisations professionnelles, gouvernements et médias. Une réalité qui les pousse à développer un site web créatif et innovant, dédié à l’ensemble de leurs personæ. Dans ce contexte, l'organisme international a fait le choix de refondre totalement sa plateforme à travers le CMS Hubspot, grâce à Make the Grade.
Les 3 grands défis de cette refonte de site :
Pour tout projet de refonte de site, il est primordial de définir des étapes clés, concernant à la fois la conception et le développement.
Avant même de commencer le design du site, il est essentiel de réaliser un benchmark inspirationnel. Ce benchmark va être mené en 3 phases. L’objectif est d’identifier l’ensemble des axes d'amélioration à apporter et les techniques les plus efficaces pour booster l’activité du site.
Première partie : un benchmark concurrentiel
L’idée est de situer le site par rapport aux concurrents, d’identifier leurs avantages comparatifs et de détecter les zones à travailler. Il ne s’agit pas de copier les méthodes employées, mais avant tout d’analyser les propres enjeux de Business at OECD. Où se situent vos faiblesses ? Vous rencontrez par exemple des difficultés pour trouver des visuels qui vont impacter votre audience ? Vous pouvez utiliser un benchmark pour analyser la concurrence et comprendre leurs pratiques.
C’est aussi l’occasion de vous mettre à jour sur les nouvelles tendances du marché, pour ensuite les appliquer à votre site internet.
Deuxième partie : un benchmark de fonctionnalités
Pour cette seconde étape, nous avons identifié les fonctionnalités et pratiques web les plus efficaces pour les visiteurs. Celles qui servent leurs objectifs et apportent une vraie valeur ajoutée, ou au contraire celles qui complexifient le parcours utilisateur. Cette analyse a permis à nos équipes de déployer des fonctions satisfaisant les besoins utilisateurs et capables de générer un engagement.
Troisième partie : un benchmark design
La dernière partie du benchmark concerne le design et l’ergonomie. Business at OECD souhaitant créer une plateforme unique, les enjeux d’identité visuelle étaient capitaux. Il fallait avant tout réfléchir à une interface qui sorte de l’ordinaire, à tous les niveaux du site. Cela concernait l’ensemble des éléments de la charte graphique, tels que les titres, boutons d’appel, couleurs, polices, etc.
Ce benchmark global peut être utile à toutes les problématiques rencontrées lors d’une création de site :
C’est une méthode à ne pas négliger afin d’améliorer les performances et la qualité de votre site web.
Nous avons ensuite entamé la construction d’un moodboard, afin de dessiner une vision design et anticiper les futures maquettes graphiques.
Grâce à l'analyse des meilleures pratiques web, nous avons rassemblé les éléments les plus innovants pour ce projet. La conception d’un moodboard a permis à l’équipe design de partager exactement ce qu’ils avaient en tête au client. Templates de sites inspirants, polices d’écriture, photographies, palettes de couleurs, et autres paramètres graphiques selon les besoins de l’organisation.

Les équipes design et développement ont rencontré ici un grand défi face aux attentes de Business at OECD. L’organisation souhaitait sortir du lot, avec un site animé et créatif, proposant de nombreuses animations. Or, ciblant une large catégorie de personæ, il s’est alors posé la question de l’accessibilité. Toutes les structures n’ayant pas les mêmes connaissances en matière de numérique. Il fallait mettre en place des solutions pour que les comportements soient les plus simples à interpréter et logiques possibles. Pour cela, plusieurs animations 3D ont été réalisées. Le but étant que le client puisse prévisualiser les pages et avoir une idée du rendu final. Parmi ces animations, nous retrouvions notamment :
Une problématique s’est également présentée au niveau de la page “Policy Groups”. Cette page comprend un nombre important de catégories qui devaient toutes être visibles. La seule option était un système de liste, avec un concept de survol, afin de garder de l’animation et pousser l’utilisateur à interagir. Ce concept de survol a par ailleurs été utilisé pour d’autres pages du site web.
Afin de célébrer ses 60 ans d'existence, Business at OECD souhaitait une page spécifique. Une landing page sous forme de timeline, présentant toutes les dates clés de l’organisation, a donc été conçue. Lors du défilement de la page, chaque date s’adapte au contenu et aux images, rendant la lecture plus agréable.
Une fois l’ensemble des maquettes graphiques et motions validés, il restait alors à intégrer les modèles de page. Contrairement à une stratégie inbound marketing, c’est ici l’aspect graphique qui a pris le dessus. Avec des motions et des animations poussées, les temps de développement et de design ont par conséquent été impactés. Suite au travail des développeurs, les équipes de Business at OECD disposent désormais d’un site qui correspond à leurs attentes. Un site à la fois institutionnel, promouvant l’image de l’organisation, simple d’utilisation, et surtout unique par son aspect créatif.
Dernière étape et pas des moindres, la sortie du site. Les équipes ont suivi un processus très précis afin de s’assurer que la mise en ligne soit parfaite. Première phase, le plan de marquage. Il permet de faire remonter les données des visiteurs, et suivre leurs actions, ainsi que leurs parcours. Ces données seront ensuite exploitées pour adapter le site selon les comportements utilisateurs. Afin d’optimiser ce plan de marquage ainsi que le SEO, il est important de travailler sur l’ensemble des contenus de la plateforme : call-to-actions, balises alternatives, formulaires, mots-clés, etc.
Deuxième phase de cette sortie de site, le plan de redirection. Dans un projet de refonte de site, cela consiste à renvoyer l’intégralité des anciennes pages vers le nouvel équivalent. Après avoir identifié l’ensemble des URL de l’arborescence de l’ancien site, nous avons pu définir leur nouvel équivalent et créer les redirections. En négligeant ce travail, nous aurions couru à plusieurs risques pour le site de Business at OECD :
Enfin, le grand final avant la mise en production, le recettage. Afin de s’assurer que le site soit conforme aux attentes du client, nous analysons la totalité des livrables, selon trois catégories :
Cette refonte de site a permis aux équipes de Business at OECD de bénéficier d'une plateforme unique et sur-mesure. Plus de 50 pages ont été publiées, toutes travaillées pour rendre le site le plus animé possible, et répondre à un défi créatif de taille. Si vous aussi, vous étudiez un projet de refonte, découvrez une sélection de sites web incontournables créés sur le CMS Hubspot.
Notre client parle de son projet
"Nous sommes rentrés en contact avec Make the Grade l’année dernière. Nous avons rencontré Clara, notre Account Manager, qui a été le pilier de cette collaboration. Côté Webdesign, Killian a su capter parfaitement nos inspirations. Les animations créées sont impressionnantes. Enfin, nous n’avons pas rendu la vie facile aux équipes de développement, mais Marin a su répondre parfaitement à nos attentes. Le résultat final est un site web dont nous sommes très satisfaits. Un grand merci à Make the Grade !"... Plus

Jack Bowerman
Communication Coordinator chez Business at OECD

Les services mis en place
Team Design
Team Growth Marketing

Vos besoins
Vous avez un projet ?
Nous testons, nous itérons et nous sommes en veille constante. Pour dépasser vos objectifs de croissance en B2B, pas de recette miracle, simplement de la méthode, des challenges et du savoir-faire.
Contacter l’un de nos expertspages publiées sur le site
Motions créés sur mesure
modules flexibles designés et développés sur des maquettes animées