Cas Clients
La satisfaction de nos clients est au cœur de nos projets de site web, marketing et CRM.
Cas Clients
Cas Clients
La satisfaction de nos clients est au cœur de nos projets de site web, marketing et CRM.
Solutions
Intégration CRM
Générez plus de chiffre d'affaires
Web Design
Développez votre audience cible
Acquisition Marketing
Convertissez plus de contacts qualifiés
Précédent
Intégration CRM
Intégration CRM HubSpot
Centralisez vos données
Tableau de bord commercial
Prenez des décisions éclairées
Migration CRM HubSpot
Migrez vos données
Automatisation commerciale
Éliminez les actions manuelles
Segmentation de données
Ciblez vos séquences de vente
Installation téléphonie Aircall
Entretenez votre relation client
Service client
Fidélisez vos clients existants
Maintenance CRM
Entretenez vos données CRM
Précédent
Web Design
Audit de site web
Identifiez vos axes d'amélioration
Site internet de conversion
Convertissez votre audience
Thème CMS HubSpot
Refondez votre site rapidement
Développement Front-End
Créez un site web performant
Maintenance de site
Assurez une performance régulière
API & Synchronisation
Optimisez vos fonctionnalités
Précédent
Acquisition Marketing
Campagne Inbound Marketing
Attirez à vous les opportunités
Stratégie de copywriting
Captivez vos prospects
Automatisation Marketing
Industrialisez vos tâches
Email marketing
Diffusez le bon message
Stratégie SEO
Soyez le 1er sur Google
Tableau de bord marketing
Prenez des décisions éclairées
Google Ads
Captez votre cible
Stratégie réseaux sociaux
Maîtrisez votre e-réputation
Agence
Agence
Nous soutenons la croissance des entreprises à travers l’acquisition de nouveaux clients.
HubSpot
Expertise HubSpot
Découvrez nos services HubSpot
Plateforme CRM HubSpot
Découvrez les hubs HubSpot
Précédent
Expertise HubSpot
Précédent
Plateforme CRM HubSpot
Ressources
NOS RESSOURCES
Nos contenus aident les entreprises ambitieuses à signer et fidéliser des nouveaux clients grâce au web.
Média
Tous nos conseils pour booster votre stratégie digitale
Backstages
Découvrez les coulisses de notre agence
Modèles et Guides
Les ressources à télécharger qui vous feront gagner du temps
Glossaire
Toutes les définitions de nos expertises métiers
Webinaires
Les replays de nos webinaires marketing et RevOps
Youtube
Tous nos tutos et conseils pour développer votre business
Fermer
Que recherchez-vous ?
Suggestions populaires
Inbound Marketing
CRM
HubSpot
SEO & Website
Notre développement personnalisé construit des sites internet faciles à administrer pour les marketeurs. Chaque ligne est optimisée pour le SEO et la conversion. Nos développeurs front-end travaillent avec les langages PHP, HubL, HTML, CSS et JavaScript.

Notre approche
Le meilleur du développement front-end sur le CMS HubSpot
Un développement carré pour en faire un atout SEO
En référencement naturel SEO, le diable se cache dans les détails. Un site internet dont le développement n'est pas optimisé, ne positionne pas ses contenus face aux requêtes des prospects sur Google. Votre site doit apporter du business, nous en faisons une priorité. Nous mettons le SEO on-site de vos pages au service de cette acquisition.
Offrir une expérience utilisateur soignée
Un développement front-end compétitif doit avoir un impact sur l'UX. Temps de chargement le plus infime possible, animations logiques et fluides, ou encore conception responsive optimale. C'est avec notre niveau d'exigence que nous faisons des sites internet B2B les premiers apporteurs d'affaires des entreprises. Opérationnels et efficaces 24 heures sur 24 et 7 jours sur 7.
Être moins vulnérable face aux cyberattaques
L'atout cybersécurité de HubSpot est que son CMS ne permet à personne, y compris les développeurs, d'accéder au code côté serveur. Couplé à son propre langage de balisage, cela assure un environnement plus sécurisé et une inaccessibilité aux données sensibles. Vos marketeurs peuvent lâcher les chevaux, votre site est comme un coffre-fort dédié à la croissance.
Processus
Nous codons des sites où tout le monde y gagne. Nos développeurs conçoivent des thèmes flexibles. Les marketeurs sont autonomes pour créer des contenus à valeur ajoutée. Le tout est soutenu par le CRM HubSpot, pour une expérience client personnalisée et transparente.

01.
Spécificités techniques et fonctionnelles de votre projet
Rien n'est impossible techniquement pour nos équipes. La seule limite est la pertinence pour alimenter vos efforts growth marketing, dont nous sommes les garants. Nous listons vos souhaits et nous documentons un cahier des charges sur-mesure pour créer les pages web, les leads magnets et autres fonctionnalités poussées de votre site de conversion.
02.
Développement front-end des modèles de pages
En partant des maquettes graphiques, nous codons les fondations de votre stratégie inbound marketing avec la création d’un thème dédié au CMS HubSpot. Chaque fonctionnalité est construite au sein de modules personnalisés et réutilisables sur l'ensemble de vos pages. Ce principe permet d'obtenir un site flexible et facile à mettre à jour en autonomie.
03.
Recettage technique et test des performances
Une fois développées et les contenus intégrés, nous testons les performances des pages. Nos modèles sont entièrement responsive. Nos fichiers CSS et JavaScript sont compressés pour gagner en rapidité. Puis nous assurons la bonne fonctionnalité des modules et options personnalisées pour enchanter le quotidien de vos marketeurs. Une approche au pixel près. Champagne !
04.
Itération continue basée sur les données et comportements
Une fois le site de conversion B2B en ligne, nous recueillons des données informatives et comportementales sur votre audience cible. Ce qui permet d'identifier les actions à fort impact que vous pouvez entreprendre pour développer votre entreprise. Chaque nouvelle fonctionnalité sur laquelle vous misez mérite son développement front-end soigné.
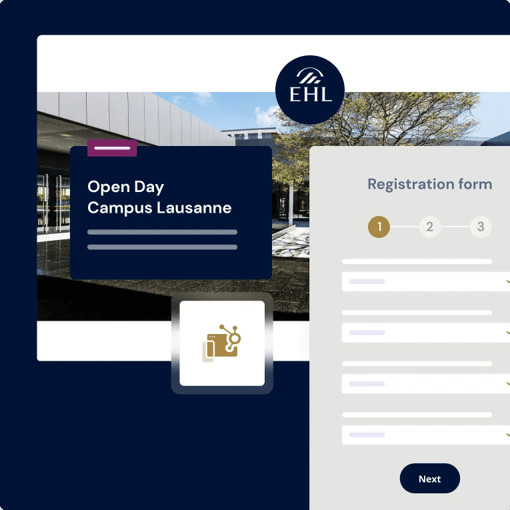
Cas d'étude


0,8s
temps de chargement de la home
2
développeurs sur le projet pour assurer un support technique

80 %
de taux de participation aux événements
54 %
d’étudiants ont fait part de leur souhait d’admission


+8 000
références produits
+40
modules éditables


+41,7%
de trafic organique en 5 mois
96/100
en score de performance sur ordinateur
+15%
de chiffre d'affaires via le canal website

Bâtir les fonctionnalités de conversion de vos rêves
Simulateur synchronisé à votre CRM, formulaires intelligents multi-steps, HubDB personnalisée... Challengez nos développeurs pour élaborer les pages et fonctionnalités qui raviront le quotidien de vos marketeurs.
Obtenez une consultation gratuiteDéfinition
Qu'est-ce que le développement front-end ?
En développement web, le front-end correspond aux éléments visibles et accessibles sur un site internet.
Des éléments frontaux comme partie émergée des sites internet
La mission d'une conception de site internet est d'offrir une ergonomie de lecture optimum auprès des visiteurs. L'enjeu est de faciliter la navigation et l'obtention des informations. Le développement front-end s'assure que le site soit fonctionnel sur l'ensemble des navigateurs web et des appareils : ordinateurs, téléphones et tablettes.
La différence et les synergies avec le développement back-end
Le front-end s'occupe de la partie visible aux yeux de l'utilisateur. Là où le développement back-end construit l'architecture et les fonctionnalités d'un site ou d'une application web, le développement front-end s'assure que l'interfaçage reprend au pixel près les maquettes graphiques designées.
Service - SEO & Website - Développement...

Notre approche
Nous testons, nous itérons et nous sommes en veille constante. Pour dépasser vos objectifs de croissance en B2B, pas de recette miracle, simplement de la méthode, des challenges et du savoir-faire.
Contactez nos experts