Cas Clients
La satisfaction de nos clients est au cœur de nos projets de site web, marketing et CRM.
Cas Clients
Cas Clients
La satisfaction de nos clients est au cœur de nos projets de site web, marketing et CRM.
Solutions
Intégration CRM
Générez plus de chiffre d'affaires
Web Design
Développez votre audience cible
Acquisition Marketing
Convertissez plus de contacts qualifiés
Précédent
Intégration CRM
Intégration CRM HubSpot
Centralisez vos données
Tableau de bord commercial
Prenez des décisions éclairées
Migration CRM HubSpot
Migrez vos données
Automatisation commerciale
Éliminez les actions manuelles
Segmentation de données
Ciblez vos séquences de vente
Installation téléphonie Aircall
Entretenez votre relation client
Service client
Fidélisez vos clients existants
Maintenance CRM
Entretenez vos données CRM
Précédent
Web Design
Audit de site web
Identifiez vos axes d'amélioration
Site internet de conversion
Convertissez votre audience
Thème CMS HubSpot
Refondez votre site rapidement
Développement Front-End
Créez un site web performant
Maintenance de site
Assurez une performance régulière
API & Synchronisation
Optimisez vos fonctionnalités
Précédent
Acquisition Marketing
Campagne Inbound Marketing
Attirez à vous les opportunités
Stratégie de copywriting
Captivez vos prospects
Automatisation Marketing
Industrialisez vos tâches
Email marketing
Diffusez le bon message
Stratégie SEO
Soyez le 1er sur Google
Tableau de bord marketing
Prenez des décisions éclairées
Google Ads
Captez votre cible
Stratégie réseaux sociaux
Maîtrisez votre e-réputation
Agence
Agence
Nous soutenons la croissance des entreprises à travers l’acquisition de nouveaux clients.
HubSpot
Expertise HubSpot
Découvrez nos services HubSpot
Plateforme CRM HubSpot
Découvrez les hubs HubSpot
Précédent
Expertise HubSpot
Précédent
Plateforme CRM HubSpot
Ressources
NOS RESSOURCES
Nos contenus aident les entreprises ambitieuses à signer et fidéliser des nouveaux clients grâce au web.
Média
Tous nos conseils pour booster votre stratégie digitale
Backstages
Découvrez les coulisses de notre agence
Modèles et Guides
Les ressources à télécharger qui vous feront gagner du temps
Glossaire
Toutes les définitions de nos expertises métiers
Webinaires
Les replays de nos webinaires marketing et RevOps
Youtube
Tous nos tutos et conseils pour développer votre business
Fermer
Que recherchez-vous ?
Suggestions populaires
Inbound Marketing
CRM
HubSpot

Résumer cet article avec :
Tel un styliste qui habille ses mannequins avec des pièces uniques, vous devez habiller votre site internet d’une identité marquante pour qu’il se distingue des autres. Découvrez dans cet article comment bien choisir la colorimétrie de son site internet. La refonte d’un site web est un énorme travail de réflexion en amont qui mêle à la fois le fond et la forme du contenu. Votre site doit être en totale cohérence avec vos valeurs et les couleurs doivent refléter votre identité. L’importance de ces dernières est donc clé.
Les couleurs de votre site vont servir à créer une identité marquante et facilement reconnaissable lorsqu'un utilisateur navigue entre vos différentes pages web. Pour avoir un site qui correspond à votre image, il faut qu'il respecte votre charte graphique, c'est-à-dire les codes et couleurs que vous employez déjà sur d’autres supports de communication.
Par exemple, si vous publiez des posts sur les réseaux sociaux avec les couleurs bleues, vert et blanc, les utilisateurs vont s’attendre à retrouver ces mêmes couleurs s’ils se rendent sur votre site internet. Si les couleurs sont totalement différentes de ces 3 couleurs, vos prospects seront perturbés et ne reconnaîtront pas les codes graphiques de votre marque. Cela constitue un frein certain à l’achat puisque la confiance envers la marque est fragilisée.
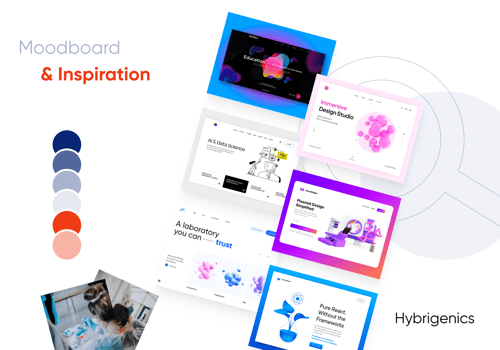
Exemple de moodboard pour une société biopharmaceutique Hybrigenics Services :

Il est important que les couleurs de votre charte graphique reflètent les valeurs de votre marque. Les couleurs sont en fait associées inconsciemment à des émotions et il faut bien les prendre en compte pour viser juste.
Pour cela, il faut réaliser un benchmark et observer le secteur d’activité dans lequel vous évoluez. Il faut choisir des couleurs suffisamment distinctives mais qui ne sortent pas totalement des codes préétablis. Voici plusieurs exemples de couleurs et les associations qu’on leur attribue :
Ces quelques comparaisons montrent bien l’importance du choix des couleurs pour son site internet. Il faut toutefois noter que la signification des couleurs diffère selon les pays, cet aspect est à bien prendre en compte si l’on souhaite étendre sa marque via le web à l’international ensuite. Regardons comment cela se traduit pour des entreprises B2B qui ont réalisé une refonte de site web.
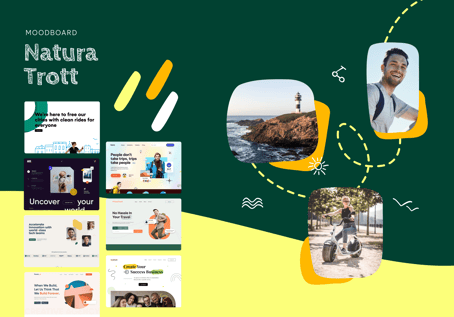
Exemple de moodboard pour une entreprise spécialisée dans les balades en nature, Natura Trott :

Le choix des couleurs est donc crucial pour être en cohérence avec son secteur d’activité. Voici quelques exemples de sites internet d’entreprises B2B :
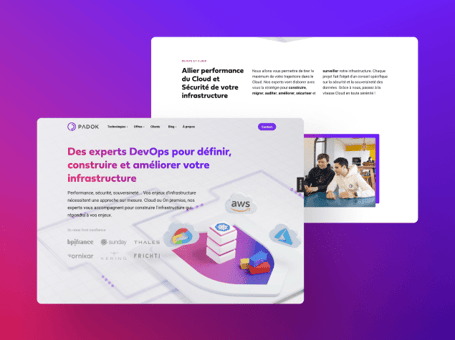
Refonte de site internet pour un expert en DevOps et Cloud Padok :

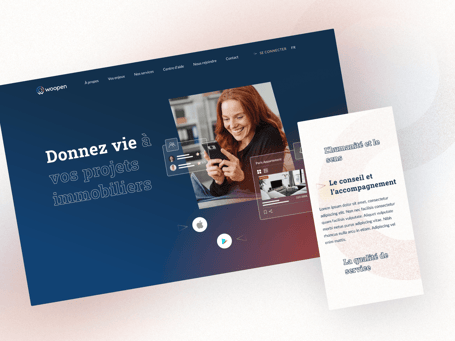
Refonte de site internet pour un expert en immobilier Woopen :

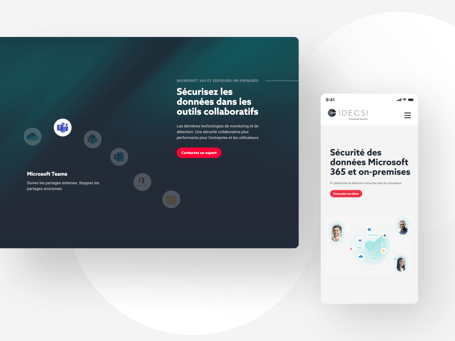
Refonte de site internet pour un expert en protection des données IDECSI :

En plus de respecter une cohérence dans l’identité visuelle, les couleurs représentent un élément clé dans l’expérience de lecture des utilisateurs. Elles servent à faciliter la navigation des sites web et donc améliorer leur accessibilité.
Les couleurs jouent un rôle important dans la structuration du contenu des pages web. En effet, certaines informations seront davantage mises en valeur que d’autres et inversement. Plusieurs éléments importants sont à prendre en compte pour adapter les bonnes couleurs sur son site web.
Le RVB ou Rouge Vert Bleu aussi appelé RGB en anglais est le mode de colorimétrie le plus adapté au web, il est utilisé par défaut sur les appareils digitaux. Il faut savoir que ce mode n’est pas fait pour l’impression.
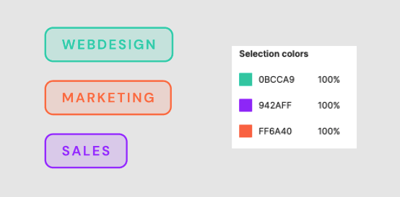
Les couleurs sont toutes représentées par un code hexadécimal constitué de 6 chiffres et/ou lettres, par exemple :
Vert : #0BCCA9
Orange : #FF6A40
Violet : #942AFF

Pour que les couleurs subliment vos pages web, une bonne gestion des contrastes est nécessaire. Il faut veiller à ne pas mettre de couleurs trop claires sur un fond blanc, et inversement sur fond noir. Cela rendrait la lecture difficile et l’accessibilité web des personnes malvoyantes se verrait compromise. Le bon ratio de contraste compris entre 1 et 21 se trouve idéalement à 4.5:1 pour une bonne accessibilité Il faut donc éviter les couleurs trop ternes et axées print, opter pour le format RVB au lieu du CMJN.
Une page web est composée de différents éléments, tels que des H1,H2, H3 mais aussi de liens vers d’autres pages et de call-to-action pour inciter à passer à l’action.
La colorimétrie de son site internet doit être pensée de manière à mettre en valeur chacun de ces éléments tout en gardant une cohérence. Par exemple, les CTA doivent bien ressortir avec une couleur spécifique qui indique que l’élément est cliquable d’instinct. Certaines dispositions vont permettre de créer un CTA primaire puis un CTA secondaire. Le premier représente le chemin prioritaire que l’on souhaite faire passer le visiteur et le second revoit généralement vers des contenus de nurturing.
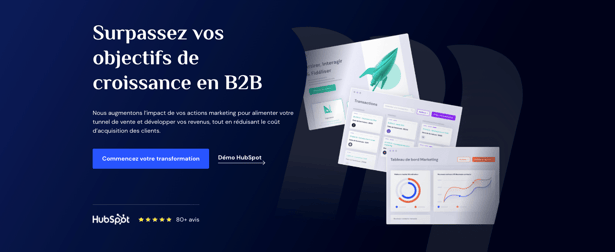
Exemple de CTA primaire positionné à gauche et de CTA secondaire positionné sur la droite :

Exemple d’éléments bien structurés :

L’accessibilité web est un sujet qui prend de plus en plus d’importance auprès des professionnels du digital. En effet, le web est encore loin d’être inclusif, selon l’étude de ContentSquare : 70% du contenu digital est inaccessible aux personnes qui présentent un handicap. (2021)
Lorsque l’on pense la colorimétrie de son site internet, il faut avant tout garder en tête le consommateur final de son travail : les visiteurs. Environ 2,2 milliards d’individus sont considérés comme malvoyants dans le monde. Et il y aurait 300 millions de personnes atteintes de daltonisme selon l’étude de ContentSquare.
Un individu daltonien connaît une anomalie de la vision qui va affecter sa perception de certaines couleurs. Ce sont ces personnes entre autres qui auront des difficultés à comprendre votre site internet si la colorimétrie n’est pas optimisée.
Par exemple, pour montrer des graphiques sur son site internet, il ne faut pas différencier les indicateurs avec différentes couleurs. Il faut plutôt utiliser différentes textures ou patterns pour qu’elles puissent bien distinguer les données. Ce sont ce type d’initiatives qui permettent de proposer un site web plus accessible.
Pour résumer, les couleurs jouent un rôle clé dans l’expérience utilisateur d’un site internet. Et l’expérience de lecture est grandement améliorée avec la bonne colorimétrie.
La checklist pour choisir une bonne colorimétrie pour son site internet :
Vous avez désormais toutes les clés en main pour choisir la colorimétrie de son site internet en toute simplicité. D’autres éléments sont importants pour améliorer l’accessibilité web, découvrez comment créer les pictogrammes de son site internet. De quoi aiguiser l’accessibilité de vos pages avec un second levier simple à activer.

Marion Leffondré
Consultante Growth Marketing
Forte d'expériences internationales et passionnée par le marketing digital, je crée des contenus pensés pour accompagner la croissance B2B. Mon expertise en growth marketing me permet d’aider les entreprises à mieux structurer leur pipeline, à unifier leurs équipes autour d’un outil commun et à générer des leads qualifiés à forte valeur.

CRM HubSpot vs Attio 2026 : comparatif prix, fonctionnalités & avis

Comment optimiser vos images pour votre site web ? Conseils et tutos

Core Web Vitals : c’est quoi, et pourquoi votre site doit (vraiment) s’y intéresser ?

Migration CMS HubSpot : Comment migrer sans pertes SEO ?

Utiliser l’UI Design pour optimiser son branding et ses conversions

Quelles sont les nouvelles normes en accessibilité digitale en 2025 et comment optimiser votre site ?
Une fois par mois, des conseils, des études de cas et des histoires growth dans votre boîte mail
5000+ abonné·e·s
1 email par mois
Contenu inédit