Cas Clients
La satisfaction de nos clients est au cœur de nos projets de site web, marketing et CRM.
Cas Clients
Cas Clients
La satisfaction de nos clients est au cœur de nos projets de site web, marketing et CRM.
Solutions
Intégration CRM
Générez plus de chiffre d'affaires
Web Design
Développez votre audience cible
Acquisition Marketing
Convertissez plus de contacts qualifiés
Précédent
Intégration CRM
Intégration CRM HubSpot
Centralisez vos données
Tableau de bord commercial
Prenez des décisions éclairées
Migration CRM HubSpot
Migrez vos données
Automatisation commerciale
Éliminez les actions manuelles
Segmentation de données
Ciblez vos séquences de vente
Installation téléphonie Aircall
Entretenez votre relation client
Service client
Fidélisez vos clients existants
Maintenance CRM
Entretenez vos données CRM
Précédent
Web Design
Audit de site web
Identifiez vos axes d'amélioration
Site internet de conversion
Convertissez votre audience
Thème CMS HubSpot
Refondez votre site rapidement
Développement Front-End
Créez un site web performant
Maintenance de site
Assurez une performance régulière
API & Synchronisation
Optimisez vos fonctionnalités
Précédent
Acquisition Marketing
Campagne Inbound Marketing
Attirez à vous les opportunités
Stratégie de copywriting
Captivez vos prospects
Automatisation Marketing
Industrialisez vos tâches
Email marketing
Diffusez le bon message
Stratégie SEO
Soyez le 1er sur Google
Tableau de bord marketing
Prenez des décisions éclairées
Google Ads
Captez votre cible
Stratégie réseaux sociaux
Maîtrisez votre e-réputation
Agence
Agence
Nous soutenons la croissance des entreprises à travers l’acquisition de nouveaux clients.
HubSpot
Expertise HubSpot
Découvrez nos services HubSpot
Plateforme CRM HubSpot
Découvrez les hubs HubSpot
Précédent
Expertise HubSpot
Précédent
Plateforme CRM HubSpot
Ressources
NOS RESSOURCES
Nos contenus aident les entreprises ambitieuses à signer et fidéliser des nouveaux clients grâce au web.
Média
Tous nos conseils pour booster votre stratégie digitale
Backstages
Découvrez les coulisses de notre agence
Modèles et Guides
Les ressources à télécharger qui vous feront gagner du temps
Glossaire
Toutes les définitions de nos expertises métiers
Webinaires
Les replays de nos webinaires marketing et RevOps
Youtube
Tous nos tutos et conseils pour développer votre business
Fermer
Que recherchez-vous ?
Suggestions populaires
Inbound Marketing
CRM
HubSpot

Résumer cet article avec :
Vous souhaitez créer un site internet pour votre entreprise, mais vous ne savez pas comment structurer votre contenu ? HubSpot propose une bibliothèque de modules personnalisables pour créer un site internet de conversion. Certains modules sont des “must have” pour son site web. Découvrez dans cet article 21 modules du CMS HubSpot à avoir dans sa bibliothèque.
Le CMS HubSpot est un outil performant pour créer des pages web dédiées à la conversion. Découvrez comment il fonctionne et quels sont les enjeux des modules d’une page web.
Les modules sont des éléments graphiques représentés sous forme de bloc qui vont venir construire une page d’un site internet. Une page représente donc un enchaînement de blocs pertinents pour l’expérience utilisateur de l'individu qui la consulte. C’est pourquoi les modules doivent être réfléchis pour avoir un site internet performant.
Plusieurs templates de modules sont disponibles dans la bibliothèque du CMS HubSpot.

Plusieurs systèmes de gestion de contenu proposent désormais un moyen très simple de construire ses pages web : le drag and drop. Aussi appelé glisser-déposer en français, il permet de sélectionner n’importe quel module et de le placer à l’endroit de son choix pour structurer le contenu. Par exemple, si l’on veut construire une page pour expliquer une solution, on va venir glisser-déposer un module d’image puis ajouter un module de texte avec le même procédé.
En bref, les modules sont des blocs prédéfinis pour faciliter l’intégration de contenus. Ce système de drag and drop est bien pratique et maintenant présent sur de nombreux outils. Cette technique simplifie l’accès au web et prône une approche “no code” : créer des éléments web sans connaître les langages informatiques. En somme, devenir autonome dans la gestion de son site web et la modération de ses contenus.
Toutefois, pour créer une identité vraiment unique, il est possible de personnaliser soi-même les différents modules sur HubSpot. De cette manière, vous créez un thème et un branding spécifiques à votre marque. Nous allons voir ensemble quels sont les modules indispensables pour avoir un site web dédié à la conversion.
HubSpot propose une bibliothèque de modules pertinents pour créer vos pages web de toutes pièces. Découvrez ici 21 modules types à avoir si vous souhaitez créer un site internet performant et apporteur d’affaires.
Comme un repas qui commence par l’entrée et se termine par le dessert, le contenu d’une page web commence par un header ou en-tête, et se termine par un footer ou pied de page. Ce sont des éléments indispensables des modules du CMS HubSpot à avoir dans sa librairie.
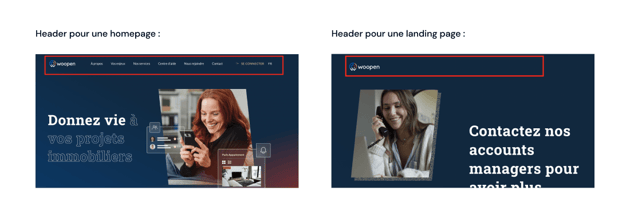
On peut utiliser différents headers pour un même site web. Les headers permettent aux visiteurs de naviguer sur un site web, nous pouvons choisir quel type de navigation adopter en fonction des actions que nous voulons faire faire à nos prospects.
Par exemple, on distingue le header d’une page d'accueil de celui d’unelanding page. Le but de cette dernière est de convertir un contact en client. On va donc retirer tous les éléments perturbateurs à ce passage à l’action en créant un header très simple et sans afficher la barre de navigation.
Exemple de header différent pour une homepage et une landing page avec Woopen :

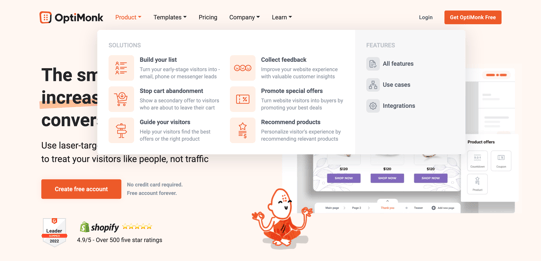
Voici un module essentiel pour créer un site internet facilement accessible pour les utilisateurs. Le menu est un élément primordial pour que vos visiteurs puissent accéder à la bonne ressource en un clin d'œil. Le but étant de proposer la bonne ressource à la bonne personne en un minimum de clics à effectuer.
Le méga-menu est en cela un bon moyen pour y parvenir, ainsi vous pouvez catégoriser vos ressources sous différents thèmes pertinents pour vos prospects et clients. Voici un exemple de bon méga-menu par OptiMonk :

Le footer sert à rediriger les visiteurs qui arrivent au bout de leur lecture sur une page. Ainsi, au lieu de remonter en haut de la page, ils peuvent directement accéder aux autres ressources de votre site internet. Ce module, bien que nécessaire, est parfois négligé, alors qu’il permet d’améliorer considérablement l’UX de votre site internet.
Une fois les headers et footers constitués, il ne faut pas oublier un élément important pour vous différencier sur le web. Nous allons parler de la hero section, ce module sert à donner une première bonne impression à votre site. C’est avec une hero section impactante que les visiteurs sont encouragés à naviguer dessus pour en apprendre davantage sur votre entreprise.
La hero section est le module parfait pour exprimer sa créativité design. Que ce soit une image, une vidéo, une illustration 2D ou 3D, vous pouvez en mettre plein les yeux à vos prospects pour un effet "wouah". Il existe différents types de hero section, elles seront différentes selon la nature des pages. Par exemple, pour une page d'atterrissage on peut ajouter un formulaire pour convertir les contacts en clients dès le premier module de la page.
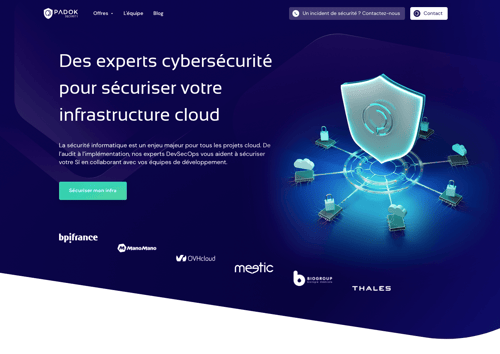
Exemple de hero section pour Theodo Cloud Security avec une illustration :

Parce qu’un site web se travaille autant sur le fond que la forme, les modules de texte et d’images sont très utiles pour structurer votre contenu. Pendant l’expérience de lecture, les utilisateurs vont d’abord regarder les images, puis le texte. C’est pourquoi il est important d’ajouter des images contextuelles pour illustrer ses propos.
Voici quelques exemples de modules d’images et de texte sur le CMS HubSpot à avoir dans sa bibliothèque :
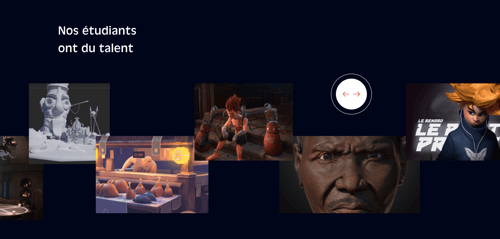
Pour ce module, les visiteurs peuvent faire défiler les différentes productions artistiques des élèves de l’institut d’art. Un bon moyen de montrer le savoir-faire de ses étudiants.

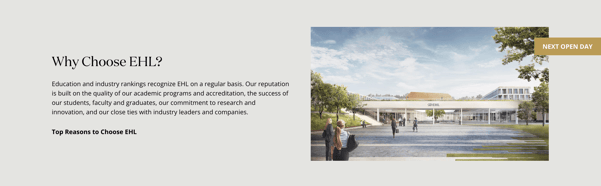
Voici un exemple de présentation de texte et images pour l'EHL, où l’on retrouve une photo pour illustrer et une courte description.

En plus des modules de texte et image, vous pouvez également avoir un module pour mettre en avant vos vidéos et podcasts ou documents audio. Ces formats sont de plus en plus utilisés et viennent dynamiser votre contenu pour informer d’une autre manière.
Certains modules seront utilisés de manière très spécifique pour votre site web.
Voici une liste de modules à créer pour mettre en avant votre contenu de manière ciblée en fonction de votre audience.
Ces modules sont utilisés pour répertorier un grand nombre de ressources ensemble. Par exemple, il sert à mettre les ressources d’un blog à disposition d’un visiteur pour qu’il puisse les retrouver dans un module centralisé.
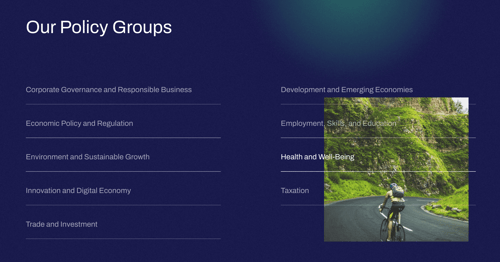
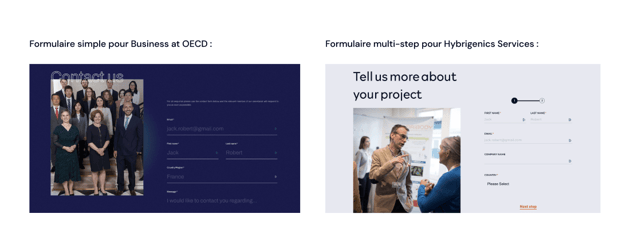
Voici un exemple de liste d'éléments pour Business at OECD :

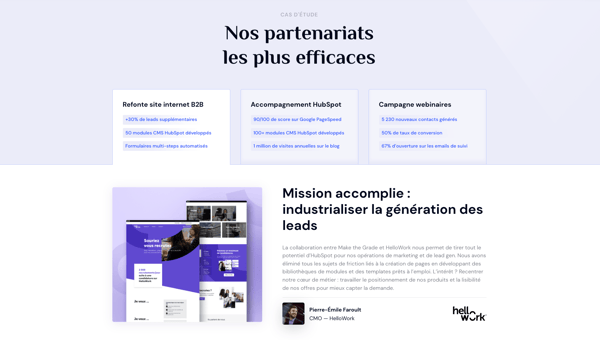
Ce module permet de structurer le contenu sous différentes catégories afin de ne pas perdre l’utilisateur dans le flot d’informations. Par exemple, on peut prendre 3 projets clients à succès et les mettre en valeur sous le même module à l’aide de ces tabs. Ainsi, le visiteur pourra consulter un projet à la fois. Exemple de module avec les partenariats Make the Grade :

Vous pouvez utiliser un module qui va mettre en avant vos meilleurs résultats obtenus depuis la création de votre entreprise. Ce module sert à montrer votre autorité et votre notoriété auprès des visiteurs. C’est un excellent atout pour la réassurance de vos prospects. Par exemple, un chiffre clé tel que “+200 nouveaux partenaires chaque année” montre à vos clients potentiels que vous êtes un acteur majeur de votre secteur.
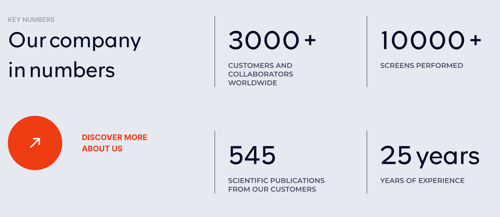
Exemple d’un module chiffres clés avec Hybrigenics Services :

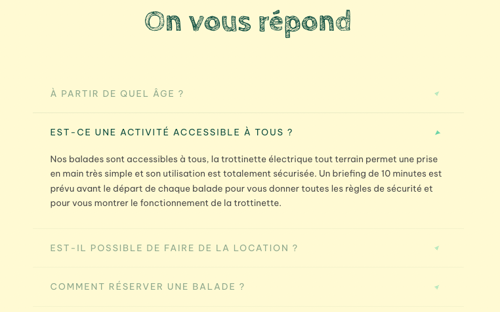
Les FAQ sont de bons moyens pour répondre aux questions récurrentes de vos prospects. Cette approche de selfcare procure un gain de temps considérable aux équipes de support. C’est en cela qu’il fait partie des modules du CMS HubSpot à avoir dans sa bibliothèque. Voici un exemple de module FAQ en forme dite d’accordéon pour Natura Trott :

Le module Maps pour renseigner sa localisation
Ajouter un module dédié à la localisation peut être pratique pour que vos visiteurs puissent se rendre facilement à votre entreprise. Vous pouvez le relier directement à Google Maps pour améliorer l’expérience utilisateur et satisfaire vos contacts.
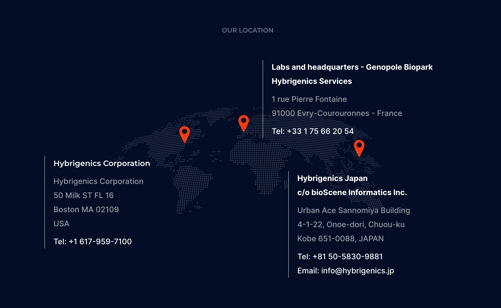
Exemple d’un module Maps pour Hybrigenics Services :

Quoi de plus impactant pour vos prospects que de connaître les visages de vos équipes ? Ainsi, ils comprennent que de vrais experts et experts se cachent derrière votre produit ou service. Un module simple avec les photos et descriptions de poste de votre équipe permet à votre audience cible de mieux vous connaître.
Ce module est très répandu sur les sites internet, car il est visuellement très parlant. En effet, lorsque les visiteurs se rendent sur votre site web, ils vont comprendre que vous avez déjà travaillé avec des entreprises référentes dans leur secteur. Cela donne une première impression positive de votre offre puisque d’autres entreprises très connues dans l’esprit de vos visiteurs ont fait appel à vous. Cela active le biais cognitif de mimétisme : ce qui arrive aux autres est positif et symbole de réussite donc je vais faire comme les autres pour moi aussi réussir.
Ils servent à montrer la satisfaction de vos clients à vos prospects. Ainsi, ces derniers vont s'apercevoir que travailler avec vous apporte une valeur ajoutée saluée par vos clients. Il vous faut pour cela recueillir les avis de vos clients ambassadeurs et demander leur consentement pour le diffuser sur votre site web. Vous pouvez indiquer leur nom et fonction pour que les visiteurs puissent se rendre compte qu’il s’agit de personnes réelles et que votre approche est donc authentique.
66% des acheteurs affirment être influencés par les témoignages clients dans leur processus d’achat BtoB - emarketing

Rien de tel qu’un avis sur un site comparateur en ligne pour asseoir votre autorité dans votre secteur. Des sites de référencement et de comparaison d’offres peuvent être un élément à mettre en avant pour votre entreprise.
Ces modules constituent les éléments qui vont concrétiser le but de vos contenus. Ils servent à faire passer à l’action les visiteurs de votre site et ainsi faire évoluer leur cycle de vie dans le tunnel de conversion.
Le formulaire de la page contact de votre site web est la porte d’entrée aux clients potentiels pour votre entreprise. Il doit être clair et facilement accessible pour que vos prospects puissent vous joindre en toute simplicité. Ce module peut comprendre plusieurs champs, suivant le nombre d’informations personnelles que vous souhaitez demander à vos visiteurs. Il doit respecter la politique confidentialité et être conforme à la RGPD.
Voici des exemples de modules pour un formulaire de contact classique avec Business at OECD et multistep avec Hybrigenics Services :

Ajouter une bannière qui appelle à l’action est un bon moyen d’inciter directement le visiteur à cliquer pour consulter d’autres ressources. Cette bannière peut être placée au milieu d’un article de blog, pour proposer une ressource utile au lecteur, tel qu’un livre blanc. Elle peut également être utilisée en fin de page pour faire un appel à l’action à la suite d’un contenu à valeur ajoutée pour le lecteur. C’est aussi un bon moyen d’attirer l’attention du lecteur sur une ressource particulière.
Rappel : Un lead magnet a pour objectif de diffuser un contenu à forte valeur ajoutée en échange de données personnelles sur les prospects. Cela peut être un livre blanc, un guide, un rapport statistique, une checklist, un code promotionnel, etc.
Cette bannière permet aux visiteurs de s'inscrire rapidement et en quelques clics à la newsletter de votre entreprise. Cela est un bon moyen de récupérer les informations de prospects qui semblent intéressés par votre contenu. Ils sont prêts à souscrire à vos campagnes d’email marketing pour en apprendre davantage sur votre expertise ou les tendances de votre secteur par exemple.
Voici un exemple de bannière avec le système de paiement Alma :

Un autre module très pratique pour inciter à passer à l’action, c’est le module agenda. Ainsi, vos prospects n’ont plus qu’à réserver un créneau directement dans l’agenda de vos consultants. Ce module permet de passer directement à la planification d’un rendez-vous plutôt que de répondre d’abord à une demande de contact. Le visiteur a donc directement un créneau réservé sans avoir besoin d’attendre une réponse de votre entreprise.
Ce module est destiné à représenter les différents réseaux sociaux sur lesquels votre entreprise est active. Ainsi, vous pouvez rediriger vos prospects vers d’autres types de contenus externes à votre site internet. Ils pourront s’abonner à vos comptes et recevoir régulièrement du contenu dans leur fil d’actualité.
Vous l’aurez compris, il existe certains modules du CMS HubSpot indispensables à avoir dans sa bibliothèque. De la hero section jusqu’à la présentation des équipes, ne laissez rien au hasard. Ces modules constituent les éléments de base pour construire un véritable site web dédié à la conversion. Découvrez dès à présent comment choisir la bonne colorimétrie pour votre site internet.

Marion Leffondré
Consultante Growth Marketing
Forte d'expériences internationales et passionnée par le marketing digital, je crée des contenus pensés pour accompagner la croissance B2B. Mon expertise en growth marketing me permet d’aider les entreprises à mieux structurer leur pipeline, à unifier leurs équipes autour d’un outil commun et à générer des leads qualifiés à forte valeur.

Refonte ou refresh : comment moderniser efficacement votre identité visuelle ?

Votre CRM optimisé par l’IA grâce aux prompts HubSpot–Claude

CRM HubSpot vs Attio 2025 : comparatif prix, fonctionnalités & avis

Comment entraîner une IA avec les données de votre CRM ?

Comment optimiser vos images pour votre site web ? Conseils et tutos

Automatisation marketing B2B : personnaliser vos campagnes à l'échelle
Une fois par mois, des conseils, des études de cas et des histoires growth dans votre boîte mail
5000+ abonné·e·s
1 email par mois
Contenu inédit