Cas Clients
La satisfaction de nos clients est au cœur de nos projets de site web, marketing et CRM.
Cas Clients
Cas Clients
La satisfaction de nos clients est au cœur de nos projets de site web, marketing et CRM.
Solutions
Intégration CRM
Générez plus de chiffre d'affaires
Web Design
Développez votre audience cible
Acquisition Marketing
Convertissez plus de contacts qualifiés
Précédent
Intégration CRM
Intégration CRM HubSpot
Centralisez vos données
Tableau de bord commercial
Prenez des décisions éclairées
Migration CRM HubSpot
Migrez vos données
Automatisation commerciale
Éliminez les actions manuelles
Segmentation de données
Ciblez vos séquences de vente
Installation téléphonie Aircall
Entretenez votre relation client
Service client
Fidélisez vos clients existants
Maintenance CRM
Entretenez vos données CRM
Précédent
Web Design
Audit de site web
Identifiez vos axes d'amélioration
Site internet de conversion
Convertissez votre audience
Thème CMS HubSpot
Refondez votre site rapidement
Développement Front-End
Créez un site web performant
Maintenance de site
Assurez une performance régulière
API & Synchronisation
Optimisez vos fonctionnalités
Précédent
Acquisition Marketing
Campagne Inbound Marketing
Attirez à vous les opportunités
Stratégie de copywriting
Captivez vos prospects
Automatisation Marketing
Industrialisez vos tâches
Email marketing
Diffusez le bon message
Stratégie SEO
Soyez le 1er sur Google
Tableau de bord marketing
Prenez des décisions éclairées
Google Ads
Captez votre cible
Stratégie réseaux sociaux
Maîtrisez votre e-réputation
Agence
Agence
Nous soutenons la croissance des entreprises à travers l’acquisition de nouveaux clients.
HubSpot
Expertise HubSpot
Découvrez nos services HubSpot
Plateforme CRM HubSpot
Découvrez les hubs HubSpot
Précédent
Expertise HubSpot
Précédent
Plateforme CRM HubSpot
Ressources
NOS RESSOURCES
Nos contenus aident les entreprises ambitieuses à signer et fidéliser des nouveaux clients grâce au web.
Média
Tous nos conseils pour booster votre stratégie digitale
Backstages
Découvrez les coulisses de notre agence
Modèles et Guides
Les ressources à télécharger qui vous feront gagner du temps
Glossaire
Toutes les définitions de nos expertises métiers
Webinaires
Les replays de nos webinaires marketing et RevOps
Youtube
Tous nos tutos et conseils pour développer votre business
Fermer
Que recherchez-vous ?
Suggestions populaires
Inbound Marketing
CRM
HubSpot

Résumer cet article avec :
Comme l’éloquence sublime un discours, la typographie sert à sublimer les contenus textuels de votre site internet. C’est un élément important pour le web design : créer une identité visuelle impactante avec une expérience de lecture optimisée. Styles, règles, structures, chaque point compte. Découvrez dans cet article comment choisir les bonnes typographies lors de la refonte de votre site web.
Chaque élément textuel que nous lisons possède un style spécifique. La typographie est partout : dans les livres, sur un panneau d’affichage, une page web ou accompagnée de pictogrammes. Nous allons donc voir ce qu’est-ce qu'une bonne typographie et les différentes formes qu’elles peuvent prendre.
La typographie constitue un réel atout pour votre site internet si elle est bien utilisée. En effet, une typographie est efficace si elle permet de sublimer les contenus tout en offrant la meilleure expérience de lecture possible. Elle ne doit pas distraire les visiteurs pour être discrète, lisible et claire. Ce sont ces attributs qui feront de votre site internet un moyen rapide et facile de trouver de l’information pour vos contacts.
C’est pourquoi la typographie de son site web doit être réfléchie afin de rendre attrayant et simple de lecture tous vos contenus textuels.
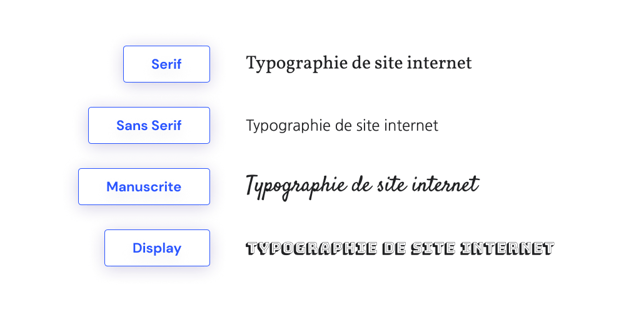
Il existe différents styles de typographie possibles pour son site internet :
Serif : Le plus souvent utilisées pour des titres sur internet, ce sont les polices avec des empattements, elles ont un aspect assez classique et sont employées dans les œuvres littéraires et journaux.
Sans serif : Comme son nom l’indique, la typographie sans serif s’oppose au style serif puisqu’elle est dépourvue d’empattements. Sur le web, ce style est surtout utilisé pour les corps de texte.
Handwriting : C’est un style de typographie avec un aspect manuscrit sous forme de calligraphie. Ce n’est pas le style le plus clair et lisible, il est déconseillé de l’utiliser en corps de texte sur le web. Cela pourrait altérer l’expérience de lecture et dégrader l’accessibilité de votre site aux personnes avec un handicap visuel ou dyslexique. Ce style peut être utile pour mettre en valeur un titre ou un logo par exemple.
Display : Ces polices sont le plus souvent utilisées pour des titres ou des phrases à impact. Elles sont très créatives et originales, elles reflètent souvent un univers ou un thème particulier dans l’esprit du lecteur. Elles sont à étudier avant de les utiliser pour pouvoir toucher la bonne cible.

Si l’on veut créer l’identité visuelle d’une entreprise, il faut d’abord comprendre ses valeurs, sa vision, et adapter sa veille en fonction du besoin formulé. Le positionnement souhaité par la marque doit être reflété par la typographie employée.
Ainsi on emploiera une typographie de style plutôt serif et à la graisse fine pour un aspect élégant et Premium. Et on emploiera une typographie plutôt sans-serif et arrondie pour créer de la proximité avec sa cible.
La typographie doit refléter les valeurs de la marque et son positionnement face aux clients potentiels. Mais ce n’est pas tout ! Comme vu précédemment, la typographie se doit d’être discrète et attrayante.
En d’autres termes, elle ne doit pas perturber le lecteur et surtout lui donner envie de poursuivre ses recherches sur votre site web. C’est pourquoi il faut que la typographie soit également alignée avec les attentes des consommateurs finaux.
Astuce : Élaborer des profils de clients semi-fictifs vous permettra de connaître en détail l’état d’esprit de votre cible. C’est une méthodologie qui consiste à construire des personæ prédictifs pour sa stratégie marketing.
Aujourd’hui, il existe un nombre considérable de pages sur le web. Certains sites essaient de se démarquer avec des typographies originales, parfois au détriment du confort de lecture. Ils en oublient un enjeu de taille : l’accessibilité web. Parce que sur internet, les personnes en situation de handicap, qu’ils soient visuels, physiques, auditifs ou cognitifs, peuvent rencontrer des difficultés à consommer votre contenu.
Par exemple, il existe des typographies spéciales pour les personnes atteintes de dyslexie. Ces polices sont hyper-lisibles ce qui procure deux avantages non négligeables pour les lecteurs : réduire la confusion et la pénibilité de lecture.
C’est pourquoi il est important de choisir les bonnes typographies pour son site internet. Des polices faciles à lire, pas trop petites et qui facilitent l’expérience de lecture et l’UX de votre site.
Pour créer un contenu pertinent sur le web, il faut varier la taille et le style de ses typographies. Les internautes sont impatients lorsqu'ils naviguent sur les pages web : ils veulent trouver l’information le plus vite possible. C’est pourquoi un visiteur sera beaucoup plus enclin à lire un texte s’il comporte des titres, sous-titres et des mots-clés mis en valeur. Il trouvera facilement l’information et votre UX sera efficace.
Voici les différents éléments à considérer pour constituer ses typographies :
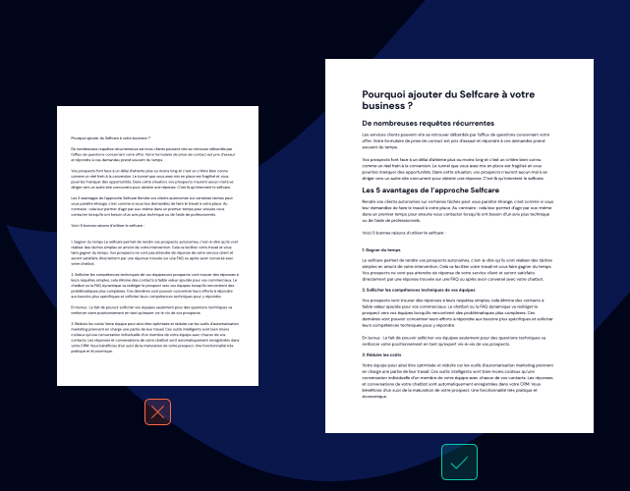
Visuellement, voici un exemple de contenu avant et après structuration :

Pour le corps de texte : opter pour une typographie lisible, sans empattement qui sera facile à lire pour les visiteurs.
Pour les titres : opter pour une typographie plus impactante et créative afin d’attirer l’attention des visiteurs.
Aérer le texte : mettre des interlignes suffisamment grandes pour pouvoir lire clairement le texte et même chose pour l’espacement entre les lettres.
Cette pratique fait référence à l’art d’associer les différentes typographies entre elles. Et ce n’est pas évident : beaucoup d’éléments sont à considérer pour ne pas mélanger des typographies qui ne vont pas ensemble.
Par exemple, il faut qu’elles soient similaires mais pas trop, on peut associer du serif et du sans serif. Mais il faut que leur nombre ne soit pas trop élevé pour éviter de perdre le lecteur dans les différents styles.
Tous ces éléments sont à prendre en compte pour constituer un bon set de typographiques pour son site web.
Exemple de combinaisons typographiques harmonieuses :
Playfair Display + Roboto : Parfait pour des sites professionnels à la fois élégants et lisibles
Maintenant vous avez les enjeux de la typographie en tête y compris les différents styles et combinaisons possibles. Voici quelques outils qui vont pouvoir vous aider à choisir les bonnes typographies.
À noter : Il existe sur le web des typographies gratuites et d’autres payantes. Le choix peut dépendre de l’importance que vous voulez accorder à votre identité visuelle.
Voici 3 types de ressources à exploiter dans votre recherche de typographie :
What the font : Une grande bibliothèque de polices disponible sur cet outil en ligne. Capable de reconnaître une typographie sur une image.
Fontpair : Un site assez instinctif, il se base sur des google fonts qui sont gratuites.
Typewolf : Propose des combinaisons de typographies gratuites et payantes, ce qui permet plus de choix originaux pour choisir ses typographies
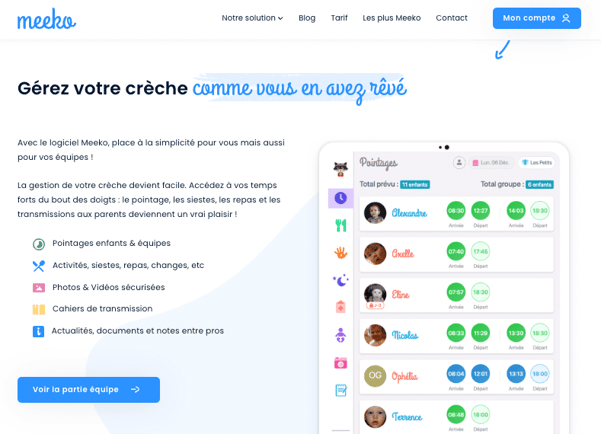
Un style de typographie manuscrite pour les titres. Permettant de rappeler le côté enfance de l’univers de la crèche. Ici on utilise la typo “Grand hôtel” pour le titre et “Poppins” pour le corps de texte.

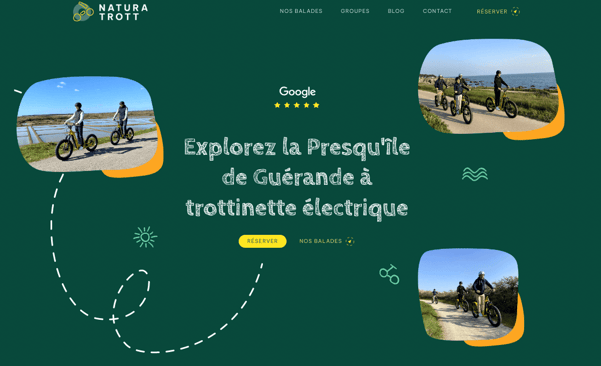
Les typographies utilisées pour ce spécialiste en activités extérieures ont un aspect ludique et original pour des activités touristiques de plein air. La police pour le titre est "Cabin Sketch" et le corps de texte "Be Vietnam Pro".

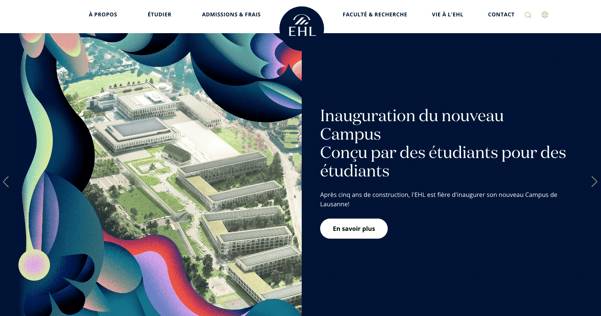
Les typographies serif avec une graisse fine donnent un côté haut de gamme et institutionnel. Les typographies employées pour le site de l’EHL reflète leur expertise en hospitalité. Les polices “Domain Display” pour le titre et “Open Sans” pour le corps de texte sont utilisées.

Vous l’aurez compris, choisir les bonnes typographies de son site web est important pour créer une identité visuelle différenciante sur internet. C’est un élément important pour l’expérience de lecture : chacun de vos contenus doit être mis en valeur par des typographies qui reflètent votre offre ainsi que votre image de marque. Mais ce n’est pas tout ! Les couleurs sont également un levier clé à saisir pour faire de votre site internet un réel atout dans votre stratégie d’acquisition. Découvrez maintenant comment trouver la bonne colorimétrie pour son site internet.

Marion Leffondré
Consultante Growth Marketing
Forte d'expériences internationales et passionnée par le marketing digital, je crée des contenus pensés pour accompagner la croissance B2B. Mon expertise en growth marketing me permet d’aider les entreprises à mieux structurer leur pipeline, à unifier leurs équipes autour d’un outil commun et à générer des leads qualifiés à forte valeur.

CRM HubSpot vs Attio 2026 : comparatif prix, fonctionnalités & avis

Comment optimiser vos images pour votre site web ? Conseils et tutos

Core Web Vitals : c’est quoi, et pourquoi votre site doit (vraiment) s’y intéresser ?

Migration CMS HubSpot : Comment migrer sans pertes SEO ?

Utiliser l’UI Design pour optimiser son branding et ses conversions

Quelles sont les nouvelles normes en accessibilité digitale en 2025 et comment optimiser votre site ?
Une fois par mois, des conseils, des études de cas et des histoires growth dans votre boîte mail
5000+ abonné·e·s
1 email par mois
Contenu inédit