Cas Clients
La satisfaction de nos clients est au cœur de nos projets de site web, marketing et CRM.
Cas Clients
Cas Clients
La satisfaction de nos clients est au cœur de nos projets de site web, marketing et CRM.
Solutions
Intégration CRM
Générez plus de chiffre d'affaires
Web Design
Développez votre audience cible
Acquisition Marketing
Convertissez plus de contacts qualifiés
Précédent
Intégration CRM
Intégration CRM HubSpot
Centralisez vos données
Tableau de bord commercial
Prenez des décisions éclairées
Migration CRM HubSpot
Migrez vos données
Automatisation commerciale
Éliminez les actions manuelles
Segmentation de données
Ciblez vos séquences de vente
Installation téléphonie Aircall
Entretenez votre relation client
Service client
Fidélisez vos clients existants
Maintenance CRM
Entretenez vos données CRM
Précédent
Web Design
Audit de site web
Identifiez vos axes d'amélioration
Site internet de conversion
Convertissez votre audience
Thème CMS HubSpot
Refondez votre site rapidement
Développement Front-End
Créez un site web performant
Maintenance de site
Assurez une performance régulière
API & Synchronisation
Optimisez vos fonctionnalités
Précédent
Acquisition Marketing
Campagne Inbound Marketing
Attirez à vous les opportunités
Stratégie de copywriting
Captivez vos prospects
Automatisation Marketing
Industrialisez vos tâches
Email marketing
Diffusez le bon message
Stratégie SEO
Soyez le 1er sur Google
Tableau de bord marketing
Prenez des décisions éclairées
Google Ads
Captez votre cible
Stratégie réseaux sociaux
Maîtrisez votre e-réputation
Agence
Agence
Nous soutenons la croissance des entreprises à travers l’acquisition de nouveaux clients.
HubSpot
Expertise HubSpot
Découvrez nos services HubSpot
Plateforme CRM HubSpot
Découvrez les hubs HubSpot
Précédent
Expertise HubSpot
Précédent
Plateforme CRM HubSpot
Ressources
NOS RESSOURCES
Nos contenus aident les entreprises ambitieuses à signer et fidéliser des nouveaux clients grâce au web.
Média
Tous nos conseils pour booster votre stratégie digitale
Backstages
Découvrez les coulisses de notre agence
Modèles et Guides
Les ressources à télécharger qui vous feront gagner du temps
Glossaire
Toutes les définitions de nos expertises métiers
Webinaires
Les replays de nos webinaires marketing et RevOps
Youtube
Tous nos tutos et conseils pour développer votre business
Fermer
Que recherchez-vous ?
Suggestions populaires
Inbound Marketing
CRM
HubSpot
Services et conseil

Résumer cet article avec :
À propos
De 50 à 249 employés
Paris, France
Services et conseil
Logiciels HubSpot
Marketing Hub
Sales Hub
Service Hub
Content Hub
Operation Hub
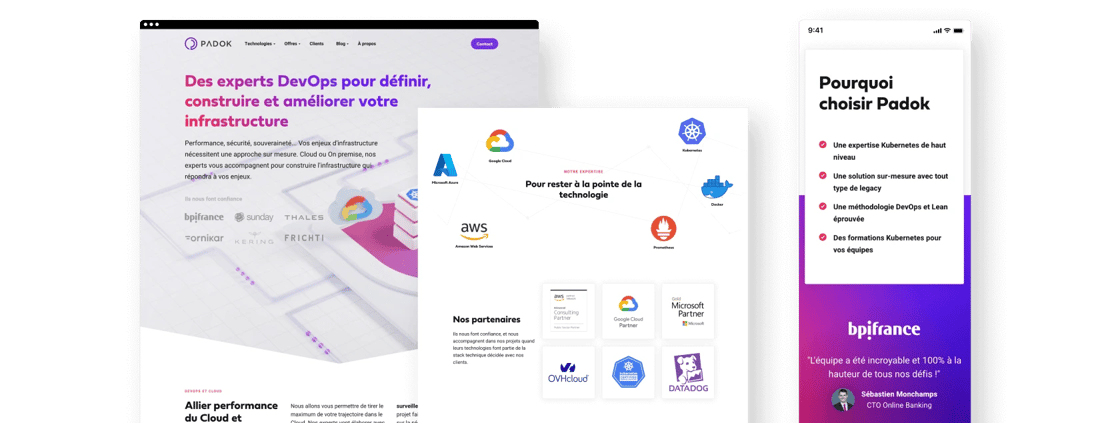
Lors de la refonte d’un site, l’un de nos facteurs clés de réussite est l’augmentation du trafic pour générer plus de demandes de contact. Chez Make the Garde, nous attachons beaucoup d’importance à construire des sites performants en réduisant au maximum le temps de chargement des pages. Résultats ? Une augmentation de la visibilité du site Padok sur les moteurs de recherche. Dans cette étude de cas, nous vous expliquons les grandes étapes de cette success story.
Créé en 2018 au sein du groupe Theodo, Padok accompagne des entreprises sur l’expertise du cloud et le développement de projets d’infrastructures informatiques. Padok est notamment expert sur les technologies AWS, GCP, Azure, Kubernetes ou encore Terraform.
Accompagner l’hypercroissance de Padok avec le bon support internet :
Le challenge a été de créer un nouveau site web à la hauteur de l’ambition de Padok. Les 3 grands défis de la refonte du site :
1. Création d’une nouvelle charte graphique
Pour refaire le site web, nous avons créé une nouvelle identité graphique colorée en travaillant sur les dégradés. L’objectif est de donner un style à la fois moderne et unique au site tout en gardant le côté expert de la plateforme. Le mélange de bleu, violet et rouge a été travaillé pour se démarquer de la concurrence et créer une identité forte. Nous avons également designé 50 nouveaux pictogrammes adaptés à la nouvelle charte de manière à harmoniser l’ensemble du site et à le rendre plus intuitif.
2. Rendre le site flexible et modulable avec le CMS HubSpot
Dans l’objectif de rendre les équipes Padok autonomes sur le site, nous avons créé des modules simples et facilement éditables. À chaque création de pages, nous avons pris le temps d’expliquer et de former les équipes à l’intégration des contenus. Ce partage de compétences est essentiel pour que les équipes soient en capacité de mettre à jour le site en totale autonomie.
3. Faire un site ultra performant pour le SEO
Pour assurer un bon positionnement sur les moteurs de recherche et principalement Google, il est indispensable d’avoir un site optimisé et performant. Pour réussir cela, la dimension technique est primordiale. C’est pourquoi nous avons mis en place plusieurs actions pour réduire au maximum le temps de chargement des pages :
La refonte du site a permis à Padok de passer dans une autre dimension. L’ensemble des actions réalisées à permis d’accompagner l’hypercroissance de Padok avec un site performant et respectant les recommandations Google.
Avec un trafic qui augmente tous les mois, l’objectif est rempli tant sur la partie design que sur les performances du site.
Les prochaines étapes vont être l'accompagnement de Padok sur toute leur stratégie marketing. De belles choses vont voir le jour dans les mois qui arrivent. Si vous aussi, vous souhaitez créer un site Internet sur-mesure, découvrez comment être visible face aux prospects grâce à un site web de conversion.
Notre client parle de son projet
"Après 2 ans à gérer un site très mal conçu sur HubSpot, Make the Grade a su me réconcilier avec ce CMS. Le design réalisé par l'agence est magnifique, le développement est minutieux et me permet d'avoir beaucoup plus d'autonomie. L'équipe est vraiment humaine et sympa. J'ai pris beaucoup de plaisir à travailler avec Make the Grade. Je ne peux que recommander cette agence !"... Plus

Clémence Plu
Responsable Marketing Digital chez Padok
Les services mis en place
Team Design

Vos besoins
Vous avez un projet ?
Nous testons, nous itérons et nous sommes en veille constante. Pour dépasser vos objectifs de croissance en B2B, pas de recette miracle, simplement de la méthode, des challenges et du savoir-faire.
Contacter l’un de nos expertsTaux de clic sur le site en 6 mois
Maquettes graphiques sur-mesure