Cas Clients
La satisfaction de nos clients est au cœur de nos projets de site web, marketing et CRM.
Cas Clients
Cas Clients
La satisfaction de nos clients est au cœur de nos projets de site web, marketing et CRM.
Solutions
Intégration CRM
Générez plus de chiffre d'affaires
Web Design
Développez votre audience cible
Acquisition Marketing
Convertissez plus de contacts qualifiés
Précédent
Intégration CRM
Intégration CRM HubSpot
Centralisez vos données
Tableau de bord commercial
Prenez des décisions éclairées
Migration CRM HubSpot
Migrez vos données
Automatisation commerciale
Éliminez les actions manuelles
Segmentation de données
Ciblez vos séquences de vente
Installation téléphonie Aircall
Entretenez votre relation client
Service client
Fidélisez vos clients existants
Maintenance CRM
Entretenez vos données CRM
Précédent
Web Design
Audit de site web
Identifiez vos axes d'amélioration
Site internet de conversion
Convertissez votre audience
Thème CMS HubSpot
Refondez votre site rapidement
Développement Front-End
Créez un site web performant
Maintenance de site
Assurez une performance régulière
API & Synchronisation
Optimisez vos fonctionnalités
Précédent
Acquisition Marketing
Campagne Inbound Marketing
Attirez à vous les opportunités
Stratégie de copywriting
Captivez vos prospects
Automatisation Marketing
Industrialisez vos tâches
Email marketing
Diffusez le bon message
Stratégie SEO
Soyez le 1er sur Google
Tableau de bord marketing
Prenez des décisions éclairées
Google Ads
Captez votre cible
Stratégie réseaux sociaux
Maîtrisez votre e-réputation
Agence
Agence
Nous soutenons la croissance des entreprises à travers l’acquisition de nouveaux clients.
HubSpot
Expertise HubSpot
Découvrez nos services HubSpot
Plateforme CRM HubSpot
Découvrez les hubs HubSpot
Précédent
Expertise HubSpot
Précédent
Plateforme CRM HubSpot
Ressources
NOS RESSOURCES
Nos contenus aident les entreprises ambitieuses à signer et fidéliser des nouveaux clients grâce au web.
Média
Tous nos conseils pour booster votre stratégie digitale
Backstages
Découvrez les coulisses de notre agence
Modèles et Guides
Les ressources à télécharger qui vous feront gagner du temps
Glossaire
Toutes les définitions de nos expertises métiers
Webinaires
Les replays de nos webinaires marketing et RevOps
Youtube
Tous nos tutos et conseils pour développer votre business
Fermer
Que recherchez-vous ?
Suggestions populaires
Inbound Marketing
CRM
HubSpot
Éducation

Résumer cet article avec :
À propos
Plus de 250 employés
Lausanne, Suisse
Éducation
Logiciels HubSpot
Marketing Hub
Sales Hub
Service Hub
Content Hub
Operation Hub
Grâce aux fonctionnalités avancées des modules, les équipes marketing peuvent assurer la digitalisation des différentes activités de l’école avec agilité et en toute autonomie.
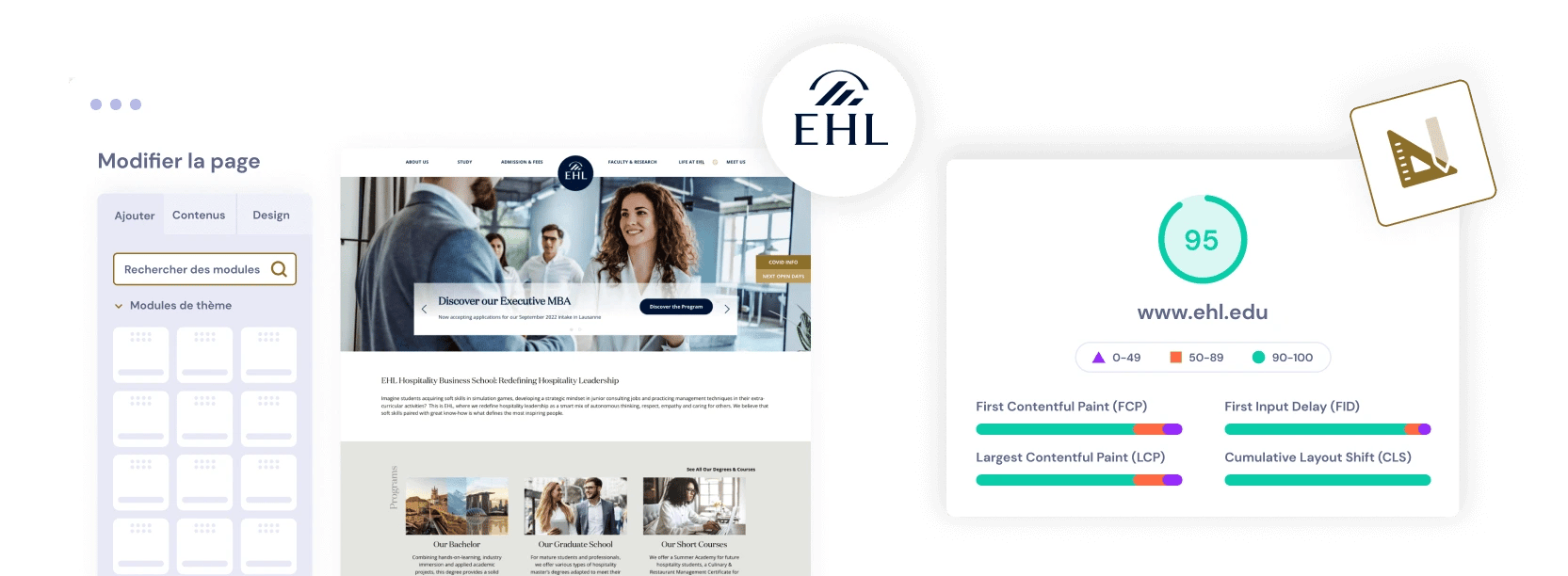
EHL Education Group est une école d’enseignement supérieur proposant des programmes académiques et de formation professionnelle, ainsi que des services de conseils aux entreprises. En mettant l’innovation au cœur de son développement, elle est devenue un des acteurs clé dans le secteur hôtelier et les métiers de l’accueil.
Suite à la pandémie du COVID-19, le secteur de l’hospitalité tout comme celui de l’éducation ont dû faire preuve de résilience pour se réinventer rapidement. Cela s’est traduit par la digitalisation des cours et des services de l’entreprise. L’EHL a donc réalisé la refonte de ses différents sites internet, à commencer par ehl.edu qui compte plus de 300 000 sessions par mois.
En se basant sur les spécifications techniques de chaque module, nous avons développé un certain nombre de fonctionnalités avancées. Elles permettent de mettre en avant des informations importantes, de valoriser les appels à l’action et d’accompagner les visiteurs dans leur parcours de conversion. Cela comprend :
Les modules ont été pensés pour donner de la flexibilité aux équipes. Ils respectent la charte graphique webdesign du groupe et l’expérience utilisateur lors de sa navigation. Le code javascript et CSS sont optimisés pour augmenter la vitesse de chargement des pages et améliorer les performances SEO.
Pas moins de 75 modules ont été créés sur-mesure pour répondre à l’ensemble des besoins de l’école supérieure et répondre à un défi de digitalisation de taille. Ils ont été conçus pour être utilisés dans l'intégralité des thèmes EHL puis déployés sur les trois portails HubSpot du groupe. Pour permettre à votre équipe marketing d’être réactive face à l’évolution de l’entreprise et aux événements externes, découvrez comment faciliter la gestion des contenus du site avec le CMS HubSpot Entreprise.
Notre client parle de son projet
"Make the Grade est devenue notre agence incontournable pour tout ce qui touche à HubSpot. L’équipe MTG a une forte expertise HubSpot mais aussi dans tout ce qui touche au digital. Les projets ont été réalisés de manière irréprochable, avec une grande qualité d’exécution… et le tout dans les temps, avec un contrôle qualité rigoureux dans les livraisons, et sans dépassement de budget - ce qui est extrêmement rare !"... Plus

Marc Boullé
Senior Marketing Manager chez EHL
Les services mis en place
Team Design

Vos besoins
Vous avez un projet ?
Nous testons, nous itérons et nous sommes en veille constante. Pour dépasser vos objectifs de croissance en B2B, pas de recette miracle, simplement de la méthode, des challenges et du savoir-faire.
Contacter l’un de nos expertsModules flexibles et simple d’utilisation intégrés
Portails HubSpot sur lesquels le thème a été déployé
De speed scoring sur desktop