Cas Clients
La satisfaction de nos clients est au cœur de nos projets de site web, marketing et CRM.
Cas Clients
Cas Clients
La satisfaction de nos clients est au cœur de nos projets de site web, marketing et CRM.
Solutions
Intégration CRM
Générez plus de chiffre d'affaires
Web Design
Développez votre audience cible
Acquisition Marketing
Convertissez plus de contacts qualifiés
Précédent
Intégration CRM
Intégration CRM HubSpot
Centralisez vos données
Tableau de bord commercial
Prenez des décisions éclairées
Migration CRM HubSpot
Migrez vos données
Automatisation commerciale
Éliminez les actions manuelles
Segmentation de données
Ciblez vos séquences de vente
Installation téléphonie Aircall
Entretenez votre relation client
Service client
Fidélisez vos clients existants
Maintenance CRM
Entretenez vos données CRM
Précédent
Web Design
Audit de site web
Identifiez vos axes d'amélioration
Site internet de conversion
Convertissez votre audience
Thème CMS HubSpot
Refondez votre site rapidement
Développement Front-End
Créez un site web performant
Maintenance de site
Assurez une performance régulière
API & Synchronisation
Optimisez vos fonctionnalités
Précédent
Acquisition Marketing
Campagne Inbound Marketing
Attirez à vous les opportunités
Stratégie de copywriting
Captivez vos prospects
Automatisation Marketing
Industrialisez vos tâches
Email marketing
Diffusez le bon message
Stratégie SEO
Soyez le 1er sur Google
Tableau de bord marketing
Prenez des décisions éclairées
Google Ads
Captez votre cible
Stratégie réseaux sociaux
Maîtrisez votre e-réputation
Agence
Agence
Nous soutenons la croissance des entreprises à travers l’acquisition de nouveaux clients.
HubSpot
Expertise HubSpot
Découvrez nos services HubSpot
Plateforme CRM HubSpot
Découvrez les hubs HubSpot
Précédent
Expertise HubSpot
Précédent
Plateforme CRM HubSpot
Ressources
NOS RESSOURCES
Nos contenus aident les entreprises ambitieuses à signer et fidéliser des nouveaux clients grâce au web.
Média
Tous nos conseils pour booster votre stratégie digitale
Backstages
Découvrez les coulisses de notre agence
Modèles et Guides
Les ressources à télécharger qui vous feront gagner du temps
Glossaire
Toutes les définitions de nos expertises métiers
Webinaires
Les replays de nos webinaires marketing et RevOps
Youtube
Tous nos tutos et conseils pour développer votre business
Fermer
Que recherchez-vous ?
Suggestions populaires
Inbound Marketing
CRM
HubSpot

Résumer cet article avec :
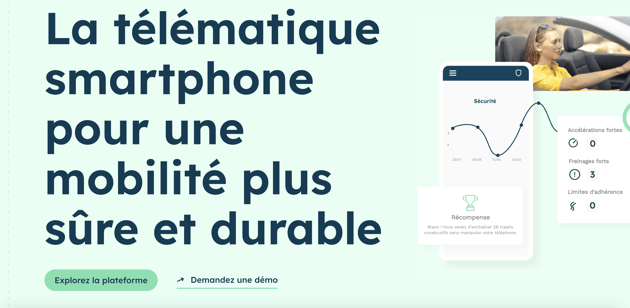
Chaque site internet est unique. Mais il existe certains codes en web design à connaître, afin de pouvoir convertir son audience en nouveaux clients. Et l’enjeu pour les professionnels du B2B est d’avoir un site avec la meilleure expérience utilisateur possible. C’est à cet enjeu que répondent les techniques d’UX design. Découvrez dans cet article 5 lois pour créer la meilleure UX lors d'une refonte de site sur le CMS HubSpot.
L’expérience utilisateur est un élément essentiel au bon fonctionnement d’un site internet de conversion. L’enjeu est de pouvoir se démarquer parmi le flot d’informations auquel font face les utilisateurs. Ils doivent pouvoir naviguer facilement sur notre site internet et comprendre directement où aller chercher l’information dont ils ont besoin. Pour cela, connaître les caractéristiques de sa cible est primordial et voici comment procéder.
Qu’est-ce qu’un personæ prédictif ? C’est un profil semi-fictif de votre client idéal. Plus votre personæ sera détaillé et complet, plus vous saurez comment atteindre votre cible. Définir ses personæ est un réel enjeu pour bien comprendre les motivations et freins de votre cible.
Voici les 3 principaux types de caractéristiques à prendre en compte pour établir son personæ prédictif :
Bien sûr, l’UX doit s’adapter à la ligne éditoriale employée par votre marque et votre secteur d’activité. Les expériences utilisateur diffèrent selon le type de business model : B2B, B2C ou encore lié à une stratégie B2B2C. De même avec la taille des paniers moyens, s’ils sont élevés ou non.
Il faut bien retenir qu’il n’existe pas une seule bonne UX mais qu’elle doit être personnalisée pour répondre exactement aux besoins de vos personæ évoqués plus haut. C’est pourquoi les sites internet sur-mesure sont si performants.
Telle une pièce montée en pâtisserie, chaque élément d’une page web doit être réfléchi pour s’intégrer parfaitement à la structure. En partant de la base et jusqu’à la cerise sur le gâteau. Pour cela, il faut faire attention aux couleurs, typographies, boutons d’appel à l’action, contenus, etc. Autant d’éléments que les web designers doivent mettre en valeur pour mieux convertir.
La colorimétrie de son site internet est un élément déterminant pour l’expérience utilisateur. Parce que les couleurs sont associées à certains types d’émotions et sont connotées inconsciemment dans notre esprit, il faut les choisir avec précision.
Par exemple, il est important de faire attention aux bons contrastes entre les typographies et arrière-plans de chaque page développée.
Les typographies de votre site internet doivent être en cohérence avec la charte graphique de votre marque. De cette manière, les utilisateurs pourront reconnaître du premier coup d'œil les codes de votre identité visuelle.
Pour créer la meilleure UX, il faut veiller à mettre en valeur le contenu textuel avec les typographies adaptées. Par exemple, il faut étudier la taille, l'interligne, l’espacement des lettres et la graisse entre les différents éléments de texte : H1, H2, H3, corps de texte, etc.
Ces codes de typographie doivent être les mêmes sur chacune de vos pages pour ne pas rendre le lecteur confus dans son expérience de lecture.
Les boutons d’appel à l’action ou call-to-action en anglais sont la touche finale de tout contenu qui vise à convertir. Ils concrétisent l’action que vous souhaitez faire réaliser à vos visiteurs. Le but est de les engager dans un parcours de conversion web et guider le buyer’s journey. Il est donc très important de mettre en valeur ce type d’élément pour transformer son site internet en apporteur d’affaires.
Avoir des boutons d’appel à l’action performants va considérablement améliorer l’UX de votre site internet. Pour cela, ils doivent respecter quelques critères.
Voici une checklist pour un call-to-action performant :
Astuce : Pour améliorer l’affordance des call-to-action, on peut jouer sur les micro-interactions au survol, pour montrer intuitivement au visiteur qu’il s’agit d’un élément cliquable.
Exemple de bouton d’appel à l’action avec une bonne affordance :

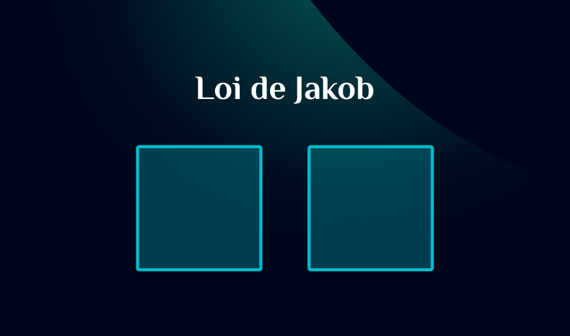
Même s’il est important de savoir se démarquer sur le web, la loi de Jakob prouve qu’il faut respecter un certain nombre de normes. On ne doit pas perdre son audience dans l’expérience utilisateur. Il existe des milliers voire des millions de ressources à disposition sur les moteurs de recherche et on doit tout faire pour que les visiteurs aient envie de lire notre ressource. Les utilisateurs veulent avoir des réponses rapides aux questions qu’ils se posent et le rôle de l’UX est de leur faciliter la navigation web le plus rapidement possible. On parle aussi de selfcare.
C’est pourquoi l’originalité ne va pas vraiment de pair avec la compréhension instinctive, autrement dit, la familiarité est rassurante. Vouloir imaginer des pages web très originales peut s’avérer être contre-productif car les internautes vont mettre plus de temps à comprendre comment il fonctionne. Ils vont donc s’impatienter et aller chercher une ressource ailleurs.

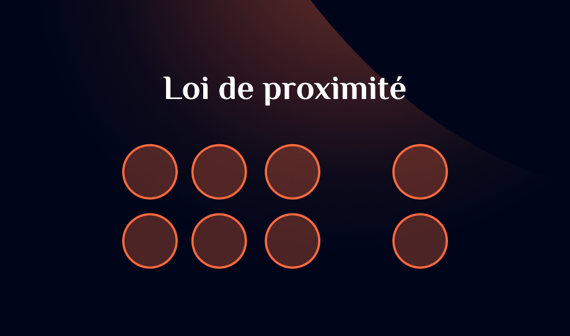
Les éléments situés à proximité sont perçus comme partageant des fonctionnalités ou des traits similaires. Cette technique est appelée loi de proximité et peut servir à aider les utilisateurs à comprendre les informations plus rapidement.

Les utilisateurs ont tendance à mieux se souvenir du premier et du dernier élément d’une série. Placer les éléments importants en premier et en dernier d’une liste est une technique possible pour les mettre en avant. Bien sûr, cela pourra fonctionner en addition à d'autres pratiques : bonnes typographies, couleurs cohérentes et espacement entre les éléments.
.png?width=570&name=Visuel-blog%20(2).png)
Pour cette loi UX, on parle de perceptions cognitives à connaître pour mieux attirer le regard des utilisateurs. Sur un groupe d’éléments similaires, un élément qui diffère sera plus facilement remarqué. Et donc plus susceptible d’être retenu. Cette règle est pratique à connaître pour créer la meilleure UX sur un CMS.

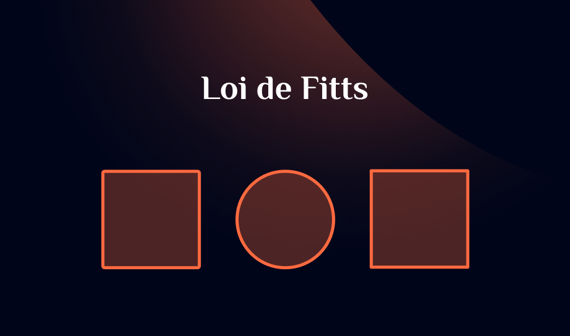
Le temps que prend un utilisateur pour atteindre son objectif dépend de la distance et de la taille de la cible. Il faut aider l’utilisateur à fournir le moins d’effort possible pour atteindre sa cible. Par exemple, plus un CTA sera petit, plus l’utilisateur mettra du temps et de l’énergie à bien le cibler pour cliquer dessus. Cela voudra dire que l’UX n’est pas assez adapté.

À chaque industrie ses besoins et son audience. Il va être important de personnaliser son site internet en fonction de son secteur d’activité, mais également des codes de sa marque. Cela pour vous différencier et apporter une identité visuelle reconnaissable auprès du public.
La notion d'identité visuelle prend en compte plusieurs éléments. Le logo, les couleurs, la police d’écriture, la façon dont vous présentez vos produits ou services, etc. Sans oublier les pages de votre site internet. Ces dernières doivent être les plus intuitives possible afin de donner à votre entreprise une image unifiée, crédible et professionnelle.
Avec un processus de création simplifié et intuitif, le CMS Hubspot vous permet de construire des pages ultra-personnalisées. Nul besoin de connaissances techniques en design ou en développement web, ce logiciel SaaS vous propose des modèles pré-conçus. Il vous suffit ensuite d’utiliser l’éditeur Drag-and-Drop, afin d’ajuster l’ensemble des éléments en seulement quelques clics. Une variété de templates modifiables sont disponibles, facilitant le travail de vos marketeurs pour optimiser le contenu de votre site internet.
Ces modèles personnalisables sont aussi les garants d’une expérience utilisateur web la plus intuitive et la plus fluide possible. Avec un parcours client optimisé, vous favorisez la conversion de votre site.
Créer un site internet unique en respectant les codes du web design est un véritable enjeu pour les entreprises. Suivre ces règles vous aide à apporter auprès des visiteurs du contenu pertinent, au bon endroit et au bon moment. Optimisant de ce fait vos taux de conversion.
Vous disposez des clés pour améliorer l'UX de votre site sur le CMS HubSpot. Pour aller encore plus loin dans l’expérience client, vous pouvez également ajouter des pictogrammes à vos pages. Mettre en place des pictogrammes pertinents rend la navigation sur votre site plus fluide, intuitive et structurée. Loin d’être un gadget, il s’agit du tout premier élément que l’œil humain perçoit lors d’une consultation de page web. Découvrez tous nos conseils pour créer des pictogrammes pertinents afin d’améliorer l’accessibilité de votre site internet.

Marion Leffondré
Consultante Growth Marketing
Forte d'expériences internationales et passionnée par le marketing digital, je crée des contenus pensés pour accompagner la croissance B2B. Mon expertise en growth marketing me permet d’aider les entreprises à mieux structurer leur pipeline, à unifier leurs équipes autour d’un outil commun et à générer des leads qualifiés à forte valeur.

HubSpot vs Pardot : pourquoi de plus en plus de B2B font le switch ?

Refonte ou refresh : comment moderniser efficacement votre identité visuelle ?

Votre CRM optimisé par l’IA grâce aux prompts HubSpot–Claude

Comment entraîner une IA avec les données de votre CRM ?

Automatisation marketing B2B : personnaliser vos campagnes à l'échelle

CRM B2B : les erreurs courantes lors d’une migration HubSpot
Une fois par mois, des conseils, des études de cas et des histoires growth dans votre boîte mail
5000+ abonné·e·s
1 email par mois
Contenu inédit